弊社のようにWordPressやECサービスの開発に携わる企業・エンジニアとって、WooCommerceは非常に重要なプラグインであり、特に越境EC開発の現場においてはもはや必須フレームワークとも言える存在です。
しかし、当然すべてにおいて万能であるわけではなく、ECの仕様によってはWooCommerceの標準機能だけではどうしても満たすことができない開発要件が出てくることもあります。
今回は、そんな要件の中でも特に出現頻度の高い「送料無料」機能を、プラグインによって実装する方法をご紹介します。
WooCommerce標準機能による「送料無料」が気持ち悪い
そもそも、なぜWooCommerceに標準搭載された「送料無料」機能ではダメなのか、というお話ですが。
例えば、「購入金額5000円(税抜)で送料無料」という条件を設定するとします。
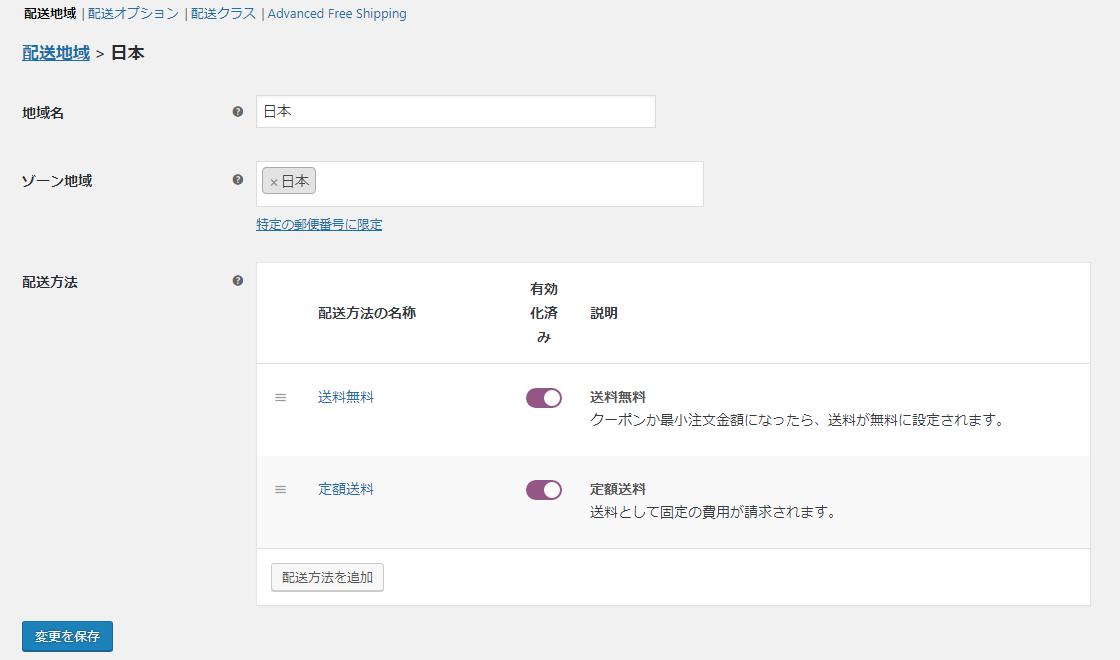
この条件分岐をWooCommerceの標準機能で実現するには、「WooCommerce > 設定 > 送料 > 配送地域」と進み、該当地域の「配送方法」に「送料無料」を追加します。

【送料無料の設定内容】
- タイトル:「送料無料」
- 送料無料になる必要条件:「無料になる最低注文金額」
- 最低注文金額:「5000」
※WooCommerceの「税オプション」で「税抜きの価格を入力します。」としています。
これで条件に基づいた設定は完了です。
実際に税抜5000円以上の小計となった場合、どうなるか試してみましょう。

おわかりいただけたであろうかでしょうか。
画像のように「定額送料」も配送の選択肢として表示されてしまいます。
とても気持ち悪いです。
これだとユーザー(購入者)の操作を混乱させるため、UXの質を著しく損ないます。
プラグイン「Advanced Free Shipping」を導入する
本来、購入金額(小計)が税抜5000円に達した場合は「送料無料」が適用され、その他の配送方法は非表示となるべきです。
しかし、残念ながら現状のWooCommerce(執筆時ver3.2.1)では単体でこれを実現することができません。
そこでお勧めしたいのが、「WooCommerce Advanced Free Shipping」というプラグインです。
サードパーティ製でありながら、多くのダウンロード数と高評価を得ている非常に優秀なアドオンです。
まずはこのプラグインを新規追加からインストールし有効化します。
そして、先ほど設定したWooCommerce標準機能による「送料無料」は無効化(または削除)します。
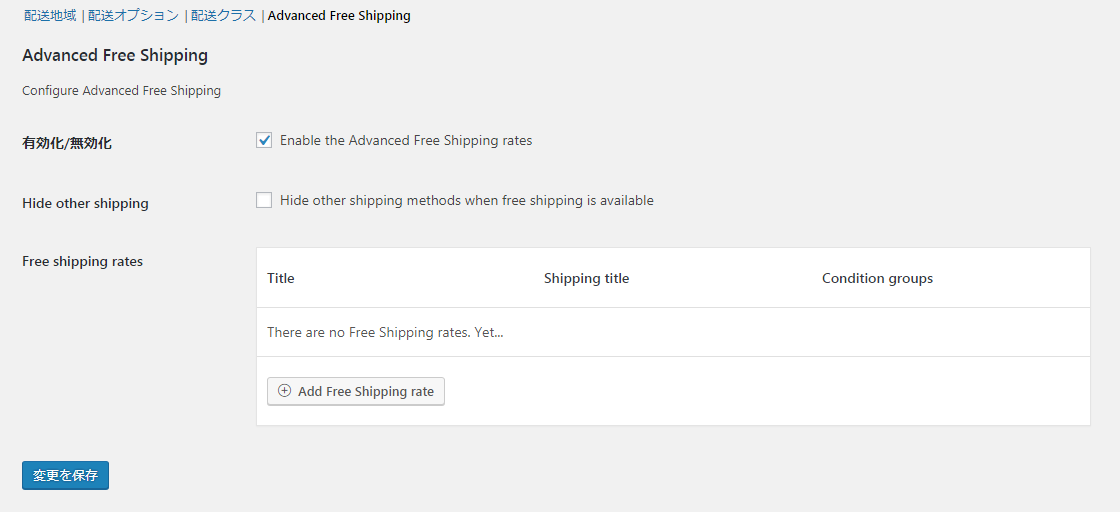
同じ画面で上部の下層ナビゲーションを見ると「Advanced Free Shipping」が追加されていますので、そこを開きます。

「Add Free Shipping rate」ボタンを押して、送料無料となる条件を追加します。
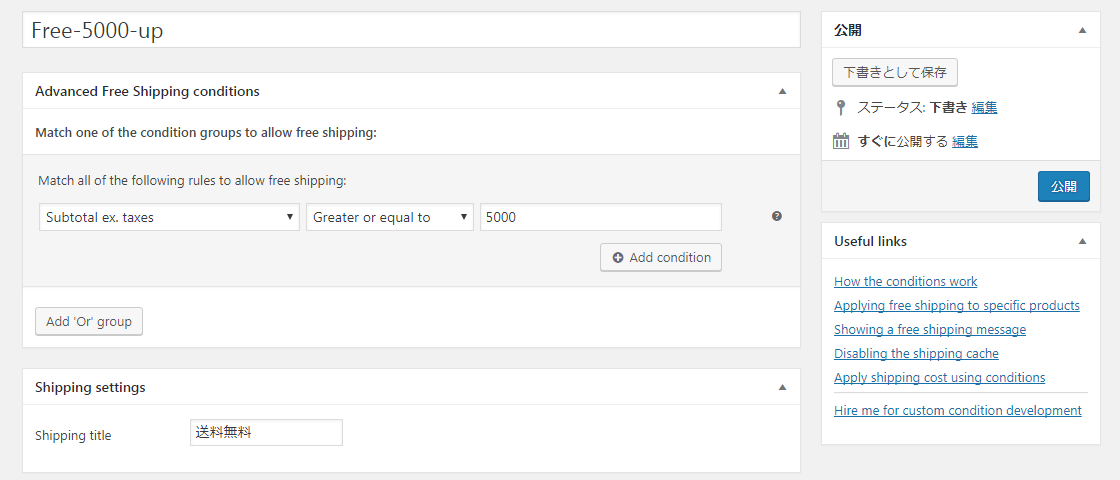
条件のタイトルは自分で認識しやすいものであれば何でも構いません(例として「Free-5000-up」としています)。
今回の条件であれば、「Subtotal ex. taxes(税別の小計)」+「Greater or equal to(より大きいか等しい)」+「5000」です。
「Shipping title」はカートなどで表示されるラベルですので、購入者が認識しやすいよう「送料無料」としておきましょう。

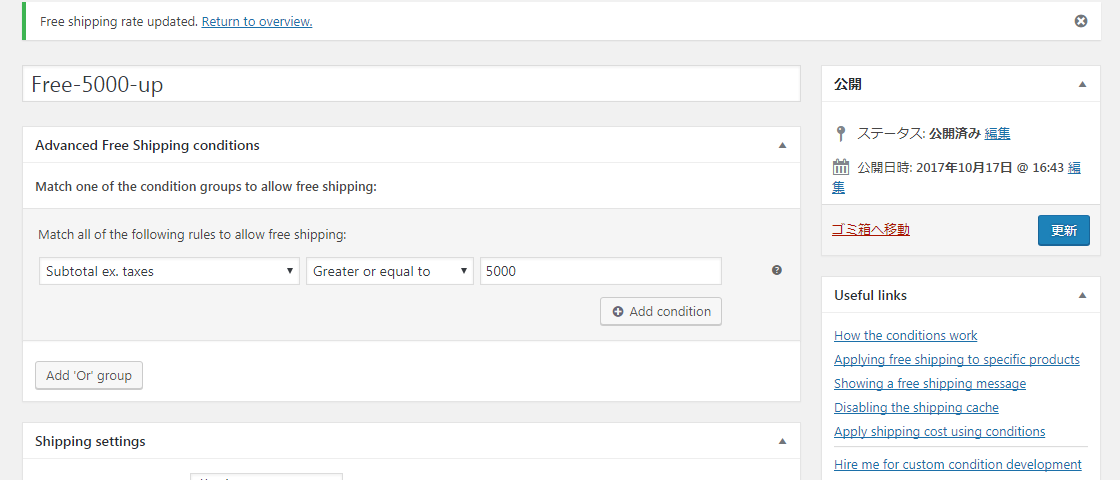
これで「公開」ボタンを押して登録します。

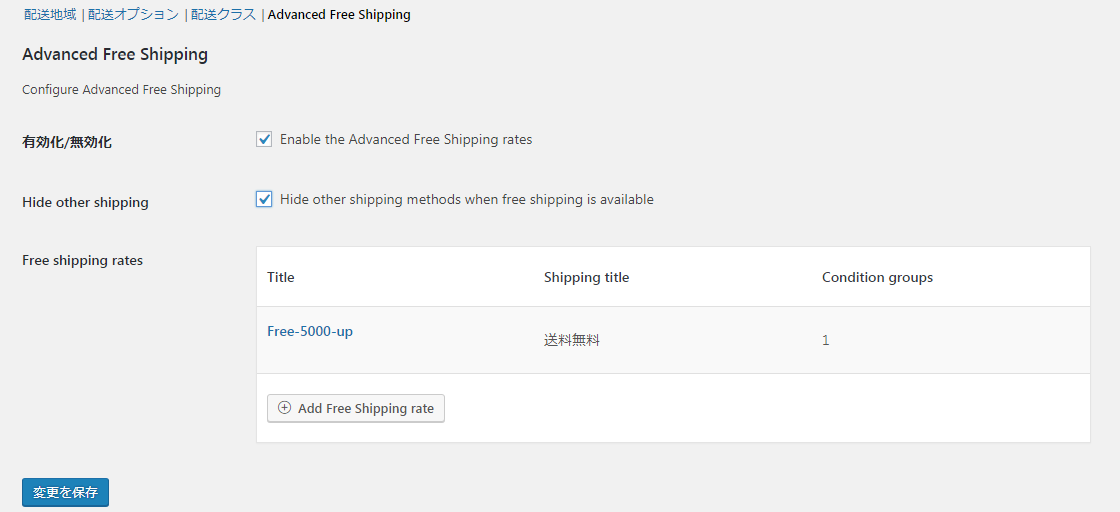
上部メッセージで出てきた「Return to overview」リンクを押して「Advanced Free Shipping」の設定画面に戻ります。
いま登録した条件が追加されていることを確認し、「Hide other shipping」の「Hide other shipping methods when free shipping is available(送料無料が有効の場合は他の配送方法を非表示にする)」にチェックを入れます。

これで設定が完了しました。
試しに、カートの表示を確認してみます。

これですよ、これ。バッチリです。
ちなみに、今回は税抜小計に基づいた送料無料を例に挙げましたが、この「WooCommerce Advanced Free Shipping」を使うと他にも数量、重量、地域、カテゴリーなど、様々な条件で設定することができ、しかも複数の条件を組み合わせることもできます。
さいごに
WordPressは、その特徴でもあるプラグインの導入によって効率的に、そして低コストでサイトの機能を拡張することができます。
WooCommerceは単体でも非常に豊富で強力なEC機能を備えていますが、今回のように他の優良なプラグインと連携することで、より理想的なショッピングサイトの構築を実現することができるかもしれません。
さらに本格的な機能拡張・開発が必要なときは、どうぞ弊社にご相談ください。
